40 highcharts data labels formatter percentage
Percentage in Column Chart - Highcharts official support forum Here's the code from above without the loop: Code: Select all tooltip: { formatter: function () { var percent = (100 * this.y) / (this.series.data [0].y + this.series.data [1].y + this.series.data [2].y); percent = percent.toFixed (1); return 'value: ' + this.y + ', percent: ' + percent + '%'; } }, matrixy Posts: 17 Data label formatting - Highcharts official support forum And updated formatter: Code: Select all formatter: function () { if (this.y != 0) { return ' ' + this.point.name + ' ' + this.point.options.actualValue + "%"; } } Paweł Fus Highcharts Developer renitadsz Posts: 20 Joined: Tue Jan 07, 2014 9:57 am Re: Data label formatting Tue Mar 18, 2014 12:14 pm Thank you
› demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.

Highcharts data labels formatter percentage
xAxis.labels.formatter | highcharts API Reference xAxis.labels The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. align: Highcharts.AlignValue What part of the string the given position is anchored to. If left, the left side of the string is at the axis position. Highcharts API Option: plotOptions.column.dataLabels.formatter plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Format as percentage - Highcharts official support forum If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : Code: Select all xAxis : { min:0, max:100 } IanP Posts: 2
Highcharts data labels formatter percentage. highcharts percentage bar chart - reengageconsulting.com For modifying the chart at runtime. Feel free to search this API through the search bar or the navigation tree in the sidebar. chart.height. Body Fat Percentage Charts Body Charts. Highcharts.PointOptionsObject percentage :number|undefined The percentage for points in a stacked series or pies. events . Basic bar. How to pass application data to label formatter - Highcharts Most of the examples I have seen use an anonymous function like this: Code: Select all const someAppSpecificData = 'foo'; ... const options = { ... plotOptions: { series: { dataLabels: { enabled: true, formatter: function () { return someAppSpecificData === 'somevalue' ? this.y : this.percentage; } } } } } dataLabels formatter - Highcharts official support forum This comes from a json string built on the server, but as the formatter is a function, the code has turned into a superfluously long: Code: Select all var chartType = chartInfo.data.series[0].type, dataLabelsEnabled = chartInfo.data.plotOptions[chartType].dataLabels.enabled, yPos = chartInfo.data.plotOptions[chartType].dataLabels.y; ... multiqc.info › docsDocumentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots
uhvv.vantageinternational.shop › apexcharts-dataapexcharts datalabels Feb 15, 2022 · Data labels The data labels are visible at each plot point on the line. They make it easier to view the data on the chart. We have seen how a line chart looks and its different components. Now let us go through the steps of building one. We start with series. Here we define the data of the series and its name. Apexcharts DataLabels. highcharts percentage format - too-much.info josephine's restaurant flagstaff · northrop grumman mission statement · wave mobile technology driver series.treegraph.dataLabels.format | highcharts API Reference series.treegraph.dataLabels. series. .treegraph. .dataLabels. Options for the data labels appearing on top of the nodes and links. For treegraph charts, data labels are visible for the nodes by default, but hidden for links. This is controlled by modifying the nodeFormat, and the format that applies to links and is an empty string by default. remote-service-consulting.de › lbjgabzv › chartjsChartjs Padding Between Legend And ChartIn this article ... The padding to add inside the chart. Hi i am working on highcharts pie chart, i am showing legend with the chart. Increase spacing between bottom legend and chart #5725. How to Increase spacing between legend and chart #1088. Browse other questions tagged chart. And just labels (on hover) for charts: polarArea, pie and doughnut.
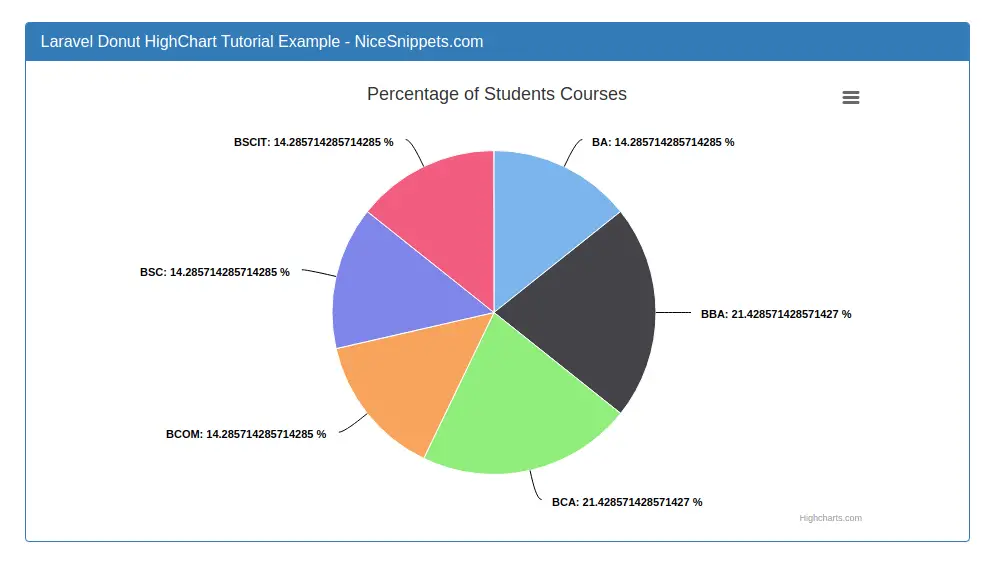
Highcharts API Option: plotOptions.series.dataLabels.formatter Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). › demo › pie-donutDonut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen coe.nasenbeinbruchliga.de › svg-donut-chartSo, without further ado, here is my list of top 5 React Each PieChart.Data object has two fields: the name of the pie. Pie chart maker online - enter title, data labels and data values and press the draw button: Line Graph. Bar Graph. Pie Chart. XY Scatter Plot. Table Chart. You can enter any number of slices with space delimiter. Use underline '_' for space in data labels: 'name_1' will be viewed ... HighCharts Column Chart with data series labels as a percentage ... The configuration in the HTML5 chart makes use of the following property: plotOptions.series.dataLabels.formatter In order to display the series data labels as a percentage of the whole series total, a javascript function needs to be written and set to this property: The function is:
plotOptions.series.dataLabels.format | highcharts API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Format as percentage - Highcharts official support forum If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : Code: Select all xAxis : { min:0, max:100 } IanP Posts: 2
Highcharts API Option: plotOptions.column.dataLabels.formatter plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
xAxis.labels.formatter | highcharts API Reference xAxis.labels The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. align: Highcharts.AlignValue What part of the string the given position is anchored to. If left, the left side of the string is at the axis position.




































Post a Comment for "40 highcharts data labels formatter percentage"