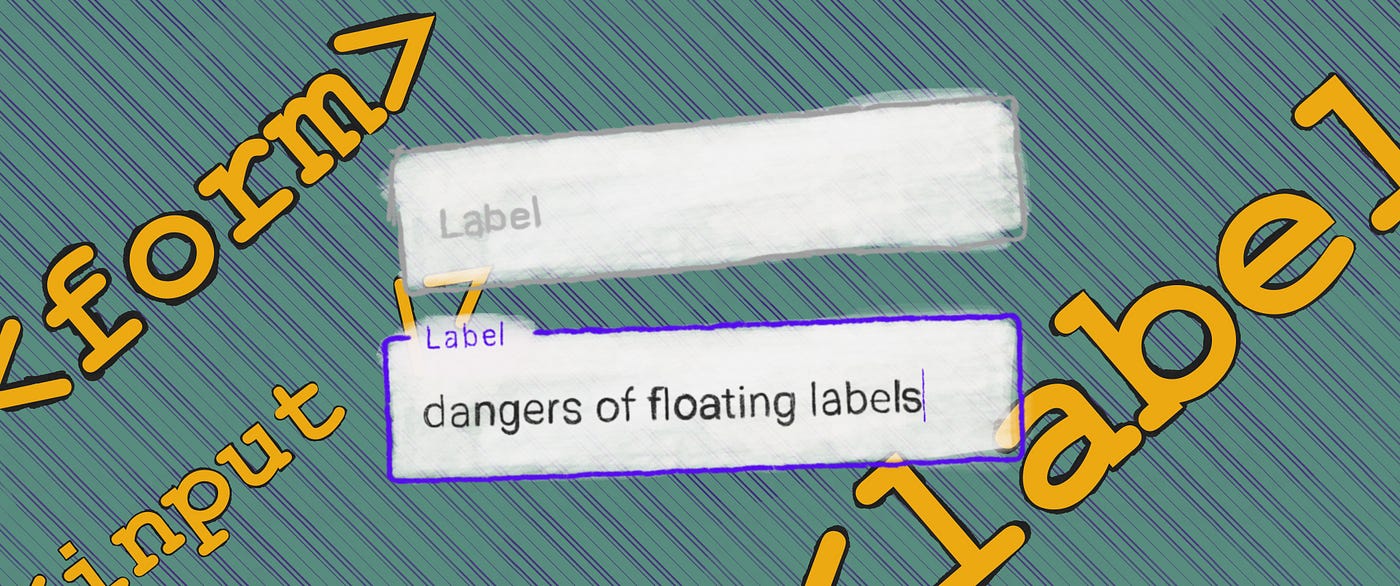
44 floating labels bootstrap 4
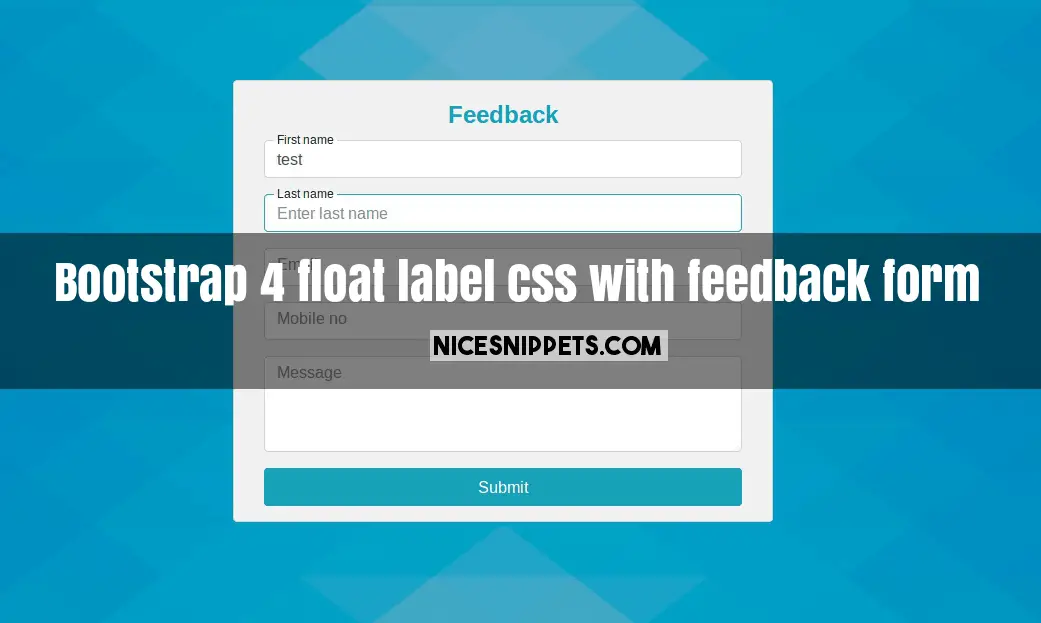
Floating Labels For Bootstrap 5/4 Form Controls | Free jQuery Plugins Apr 11, 2022 ... How to use it: ... 1. Install the package with NPM. ... 2. Import the Bootstrap Floating Label into your Bootstrap project. ... 3. Add your form ... Bootstrap Snippet Floating labels Bootstrap 4 using HTML CSS Bootstrap example of Floating labels Bootstrap 4 using HTML, Javascript, jQuery, and CSS. Snippet by jenish.
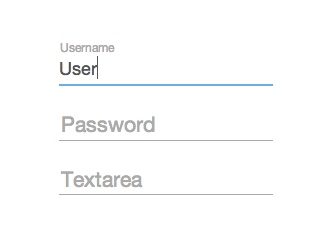
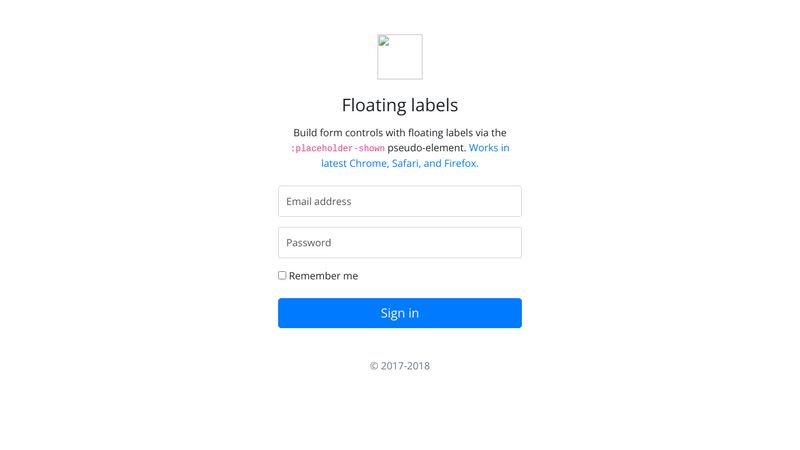
Floating labels example · Bootstrap v4.6 Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Floating labels bootstrap 4
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot 25/01/2022 · Bootstrap Floating Labels Form Example. Best for: Providing context to users as they fill out the form. Some Bootstrap forms, like the inline form example above, have placeholder text instead of labels. This placeholder text disappears as the user begins typing in an input field. Let’s say you want to create form labels that float over these input fields as the … Examples · Bootstrap There's a newer version of Bootstrap 4! Home; Documentation; Examples; Themes; Expo; Blog; v4.0 Latest (v4.1.x) v4.0.0. v4 Alpha 6 v3.3.7 v2.3.2. Download. Examples . Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts. Download source code. Custom components. Brand new …
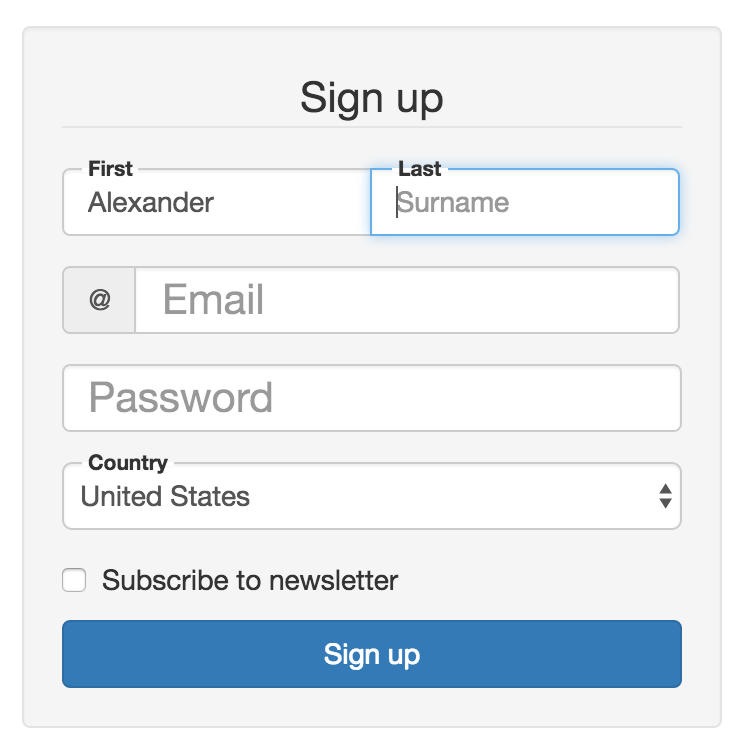
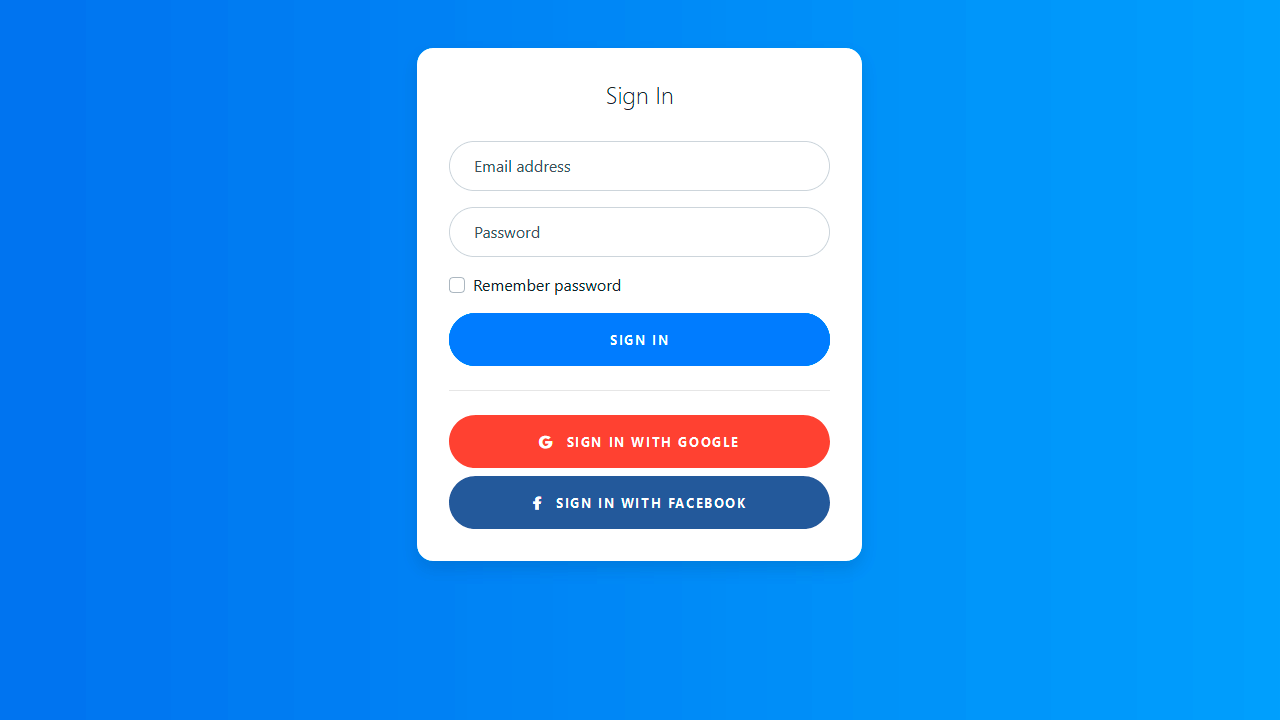
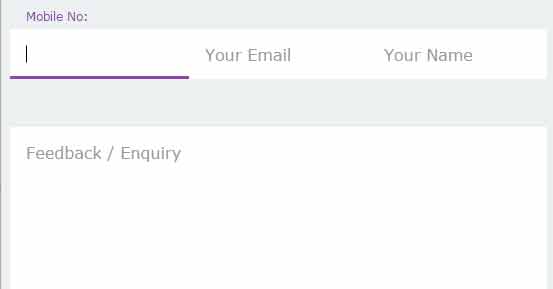
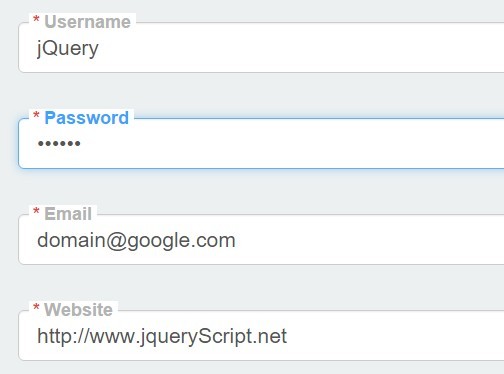
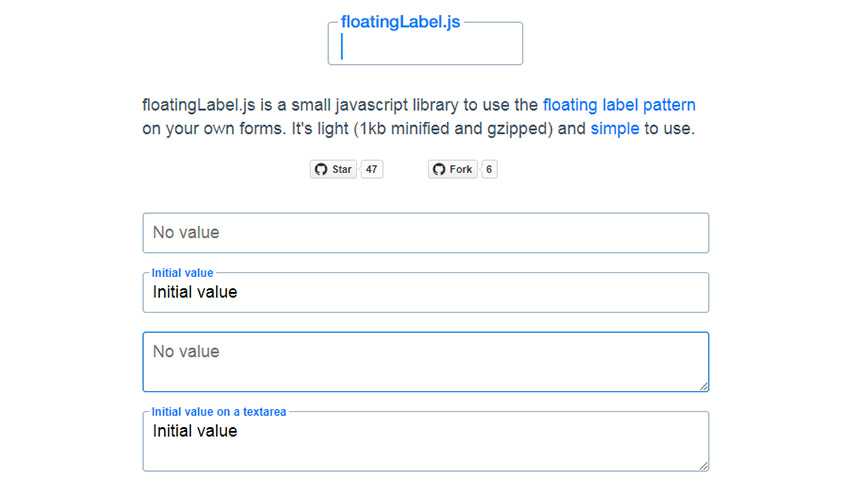
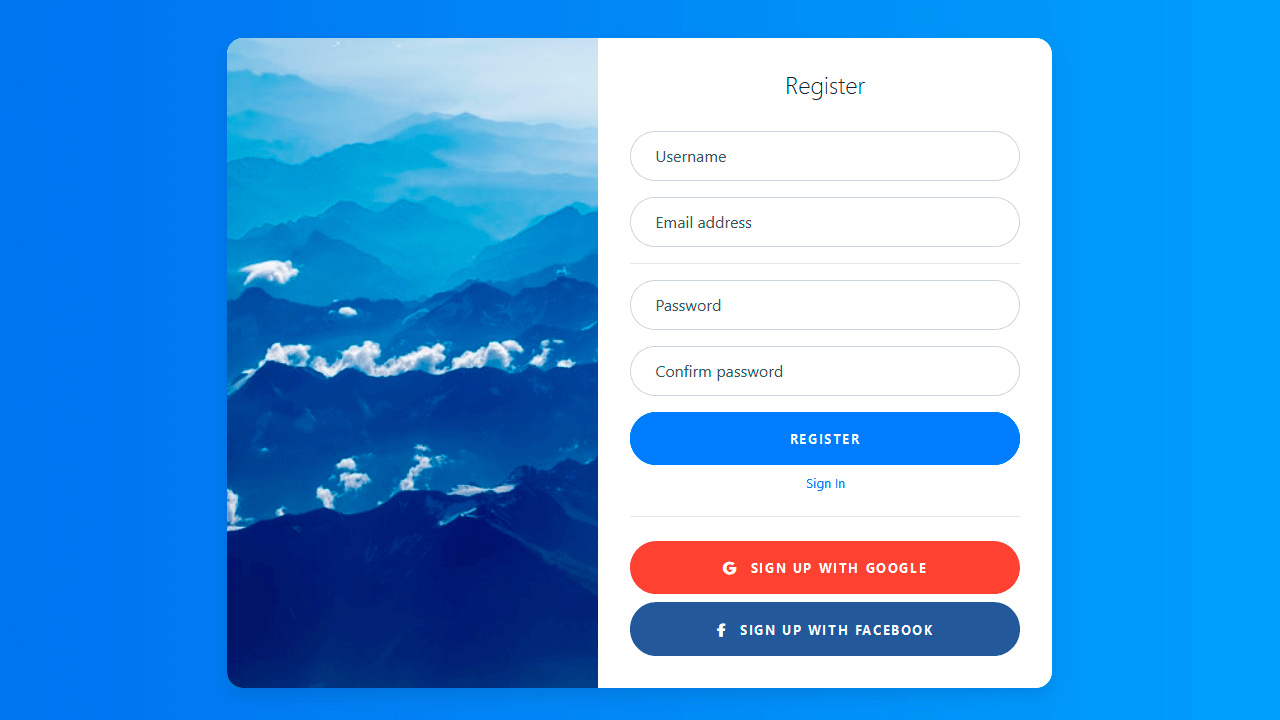
Floating labels bootstrap 4. Bootstrap 4 sign up form with floating label - BBBootstrap Bootstrap 4 sign up form with floating label snippet for your project . this snippet is created using HTML, CSS, Bootstrap 4, Javascript. Floating Labels for Bootstrap using just CSS - GitHub Just put the input or textarea element inside a parent (div or span) with .form-label-group class and add a label tag after this element. Create Bootstrap 4 Form Controls With Floating Labels - CSS Script Mar 18, 2020 ... A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Bootstrap File Input - examples & tutorial Bootstrap File Input. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Floating labels · Bootstrap v5.2 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. サンプル - Bootstrap 4.3 - 日本語リファレンス Bootstrap 4 の新しいバージョンがあります . ... Floating labels. 入力欄に floating labels を用いた, 美しくシンプルなフォームです。 ... Bootstrap 4.1 floating labels - css - Stack Overflow Jun 4, 2018 ... Bootstrap 4.1 floating labels ... New! Save questions or answers and organize your favorite content. Learn more. ... In that page, however, it is ...
floating labels for bootstrap 4 forms - Mario Colombo's Notepad Mar 10, 2020 ... floating labels for bootstrap 4 forms. based on ... Bootstrap 4 form row: Examples · Bootstrap v4.5 Floating labels. Beautifully simple forms with floating labels over your inputs. Offcanvas. Turn your expandable navbar into a sliding offcanvas menu. Go further with Bootstrap Themes. Need something more than these examples? Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. They’re built as their own extended … Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4....
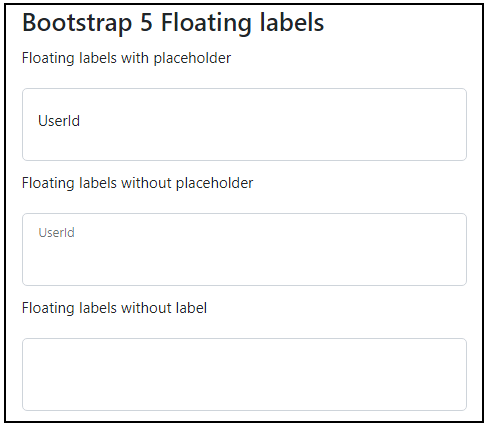
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Examples · Bootstrap There's a newer version of Bootstrap 4! Home; Documentation; Examples; Themes; Expo; Blog; v4.0 Latest (v4.1.x) v4.0.0. v4 Alpha 6 v3.3.7 v2.3.2. Download. Examples . Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts. Download source code. Custom components. Brand new …
How to Create Web Forms in Bootstrap CSS [Examples] - HubSpot 25/01/2022 · Bootstrap Floating Labels Form Example. Best for: Providing context to users as they fill out the form. Some Bootstrap forms, like the inline form example above, have placeholder text instead of labels. This placeholder text disappears as the user begins typing in an input field. Let’s say you want to create form labels that float over these input fields as the …
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.












![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-04-19/Placeholder%20labels%20-%20current%20implementation.png)


























Post a Comment for "44 floating labels bootstrap 4"