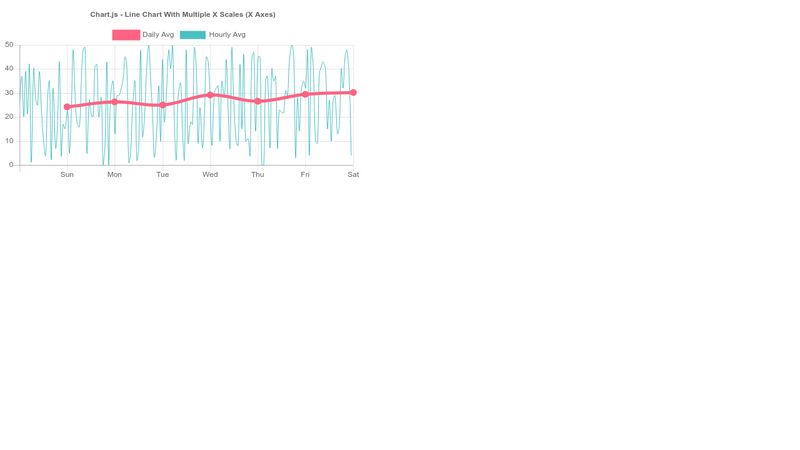
44 chart js multiple x axis labels
› docs › latestBar Chart | Chart.js Aug 03, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... stackoverflow.com › questions › 28990708chart.js - How to set max and min value for Y axis - Stack ... There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.)
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).

Chart js multiple x axis labels
angular-chart.js - beautiful, reactive, responsive charts for Angular ... This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: AngularJS ... chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart-click (optional): onclick event handler; chart-hover (optional): onmousemove event handler; chart-colors (default to global colors): … stackoverflow.com › questions › 73925621chart.js - React ChartJS-2 Bar rchart X axis label with ... Oct 02, 2022 · How do I put a percentage beside my X axis labels in chart js bar chart. My dataset is an Object with key value of Title and its count. scales: { x: { ticks: { min: 0, max: 100, ... code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · This tutorial helped you learn about different kinds of scales in Chart.js. You can now easily customize the scales in a chart by controlling their color, minimum and maximum value, number of ticks, and other such factors. After reading all five tutorials in this series, you should now be able to create all kinds of charts available in Chart.js.
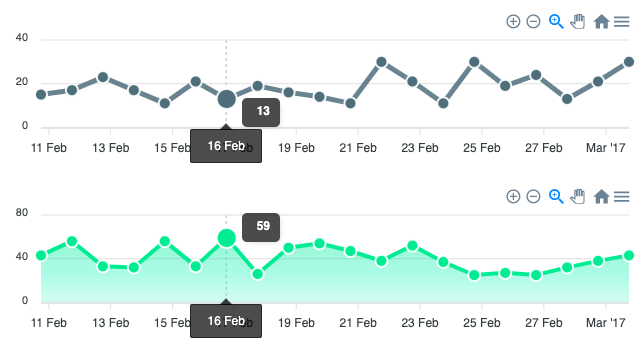
Chart js multiple x axis labels. c3js.org › examplesC3.js | D3-based reusable chart library Multiple line chart with multiple custom x. ... Rotate x axis tick text. View details » ... Axis Label. Update axis labels. Labeling Axes - lnne.relux-art.info All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js. chart js hide x axis label bar; rotate labels chartjs; chart js rotate x axis labels when too many; chartjs rotate label on axis; chartjs x axis label rotate right; labels chart js diagonal; x ... Great Looking Chart.js Examples You Can Use - wpDataTables 29/01/2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js chart.js - React ChartJS-2 Bar rchart X axis label with Percentage ... 02/10/2022 · How do I put a percentage beside my X axis labels in chart js bar chart. My dataset is an Object with key value of Title and its count. scales: { x: { ticks: { min: 0, max: 100, ... My dataset is an Object with key value of Title and its count. scales: { x: { …
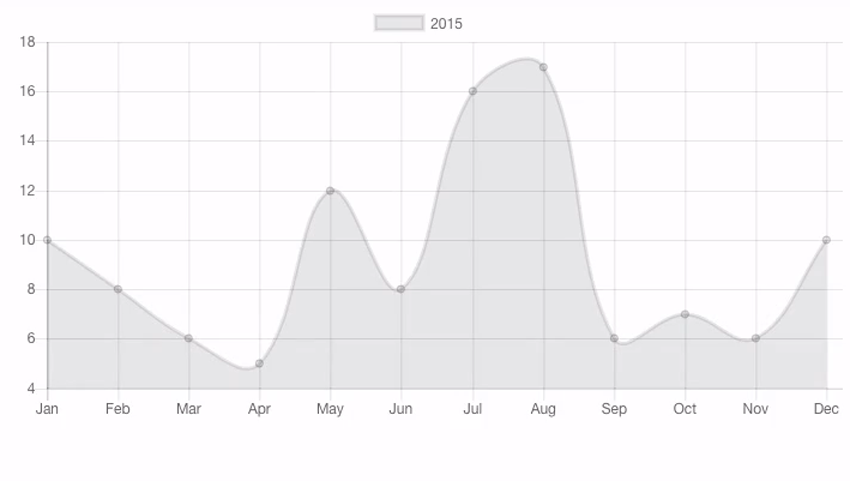
C3.js | D3-based reusable chart library Multiple line chart with multiple custom x. View details » Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View details » Bar Chart. Display as Bar Chart. View details » Stacked Bar Chart. … JavaScript Candlestick Charts & Graphs | CanvasJS Candlestick Chart forms a column with vertical lines to represent open, high, low and close values of a data point. Candlestick provides a visual support for making decisions in case of Stock, foreign exchange, commodity etc. Candle Stick graphs are beautiful, interactive, support animation, zooming, panning, and cross-browser compatibility. Given example shows … Bar Chart | Chart.js 03/08/2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... Highcharts JS API Reference colors: Array.<(Highcharts.ColorString|Highcharts.GradientColorObject|Highcharts.PatternObject)>. An array containing the default colors for the chart's series. When all colors are used, new colors are pulled from the start again. Default colors can also be set on a series or series.type basis, …
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science 10/06/2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the … › docs › latestRadar Chart | Chart.js Aug 03, 2022 · The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ... Radar Chart | Chart.js 03/08/2022 · The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ... code.tutsplus.com › tutorials › getting-started-withGetting Started With Chart.js: Axes and Scales Apr 25, 2017 · This tutorial helped you learn about different kinds of scales in Chart.js. You can now easily customize the scales in a chart by controlling their color, minimum and maximum value, number of ticks, and other such factors. After reading all five tutorials in this series, you should now be able to create all kinds of charts available in Chart.js.
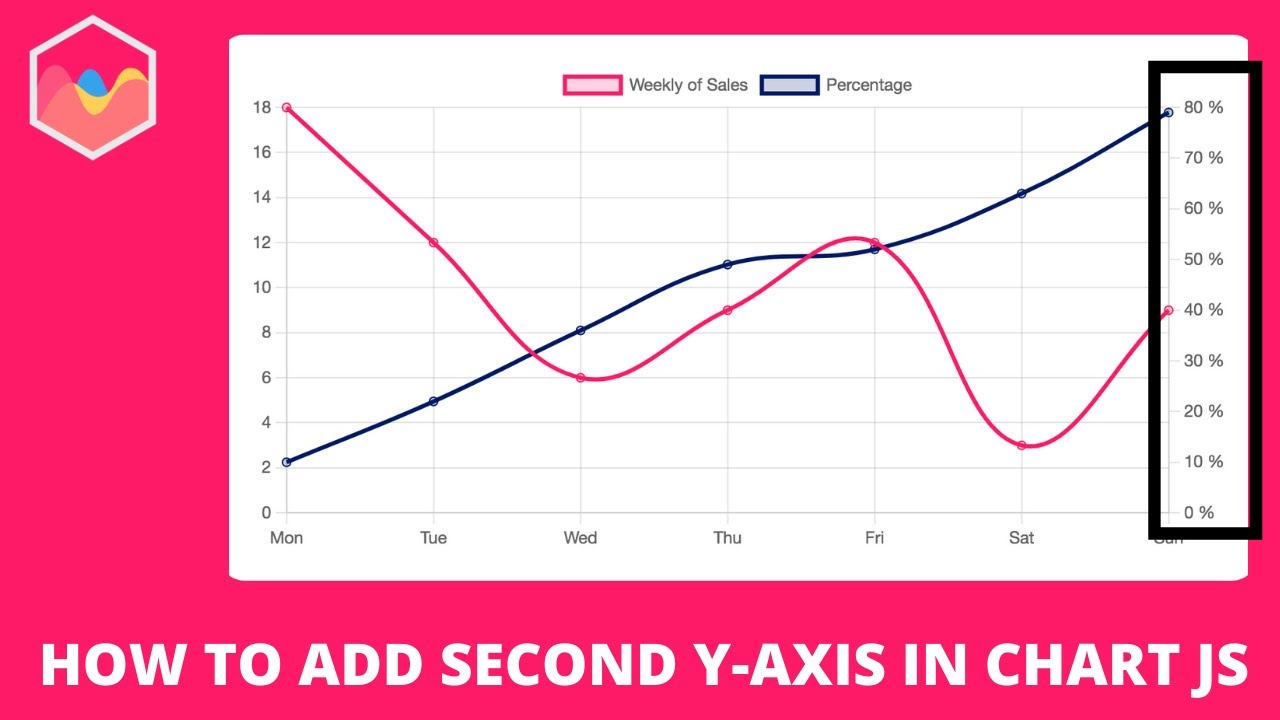
stackoverflow.com › questions › 73925621chart.js - React ChartJS-2 Bar rchart X axis label with ... Oct 02, 2022 · How do I put a percentage beside my X axis labels in chart js bar chart. My dataset is an Object with key value of Title and its count. scales: { x: { ticks: { min: 0, max: 100, ...
angular-chart.js - beautiful, reactive, responsive charts for Angular ... This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: AngularJS ... chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart-click (optional): onclick event handler; chart-hover (optional): onmousemove event handler; chart-colors (default to global colors): …



















%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)























Post a Comment for "44 chart js multiple x axis labels"