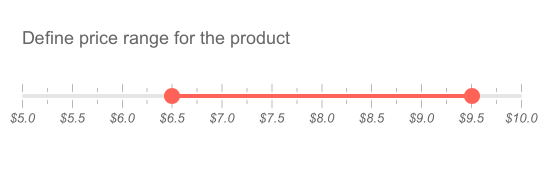
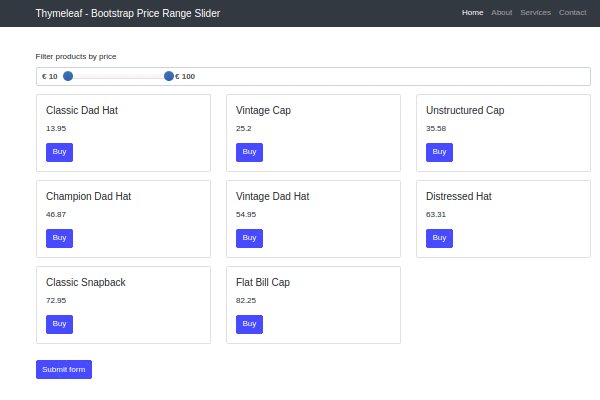
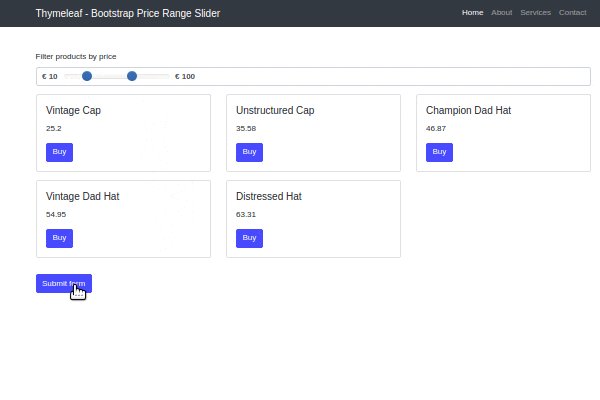
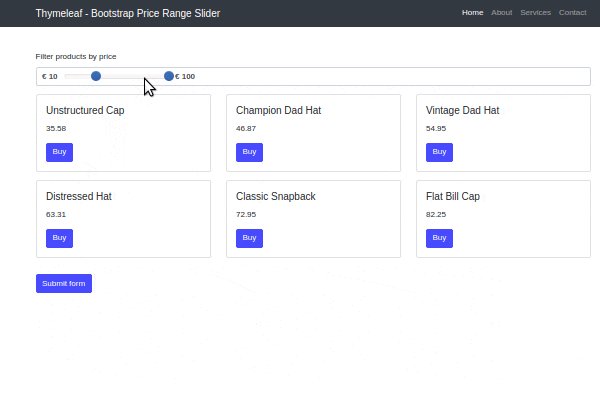
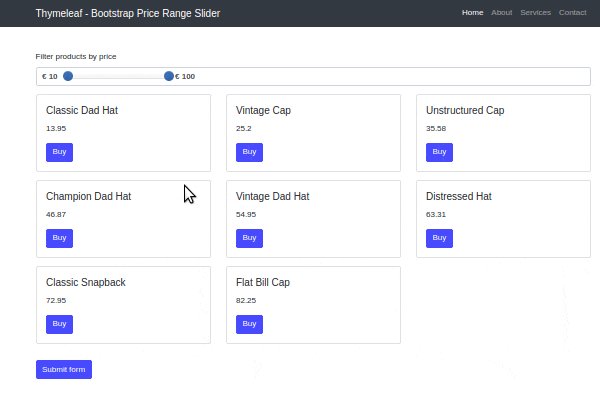
42 bootstrap 4 range slider with labels
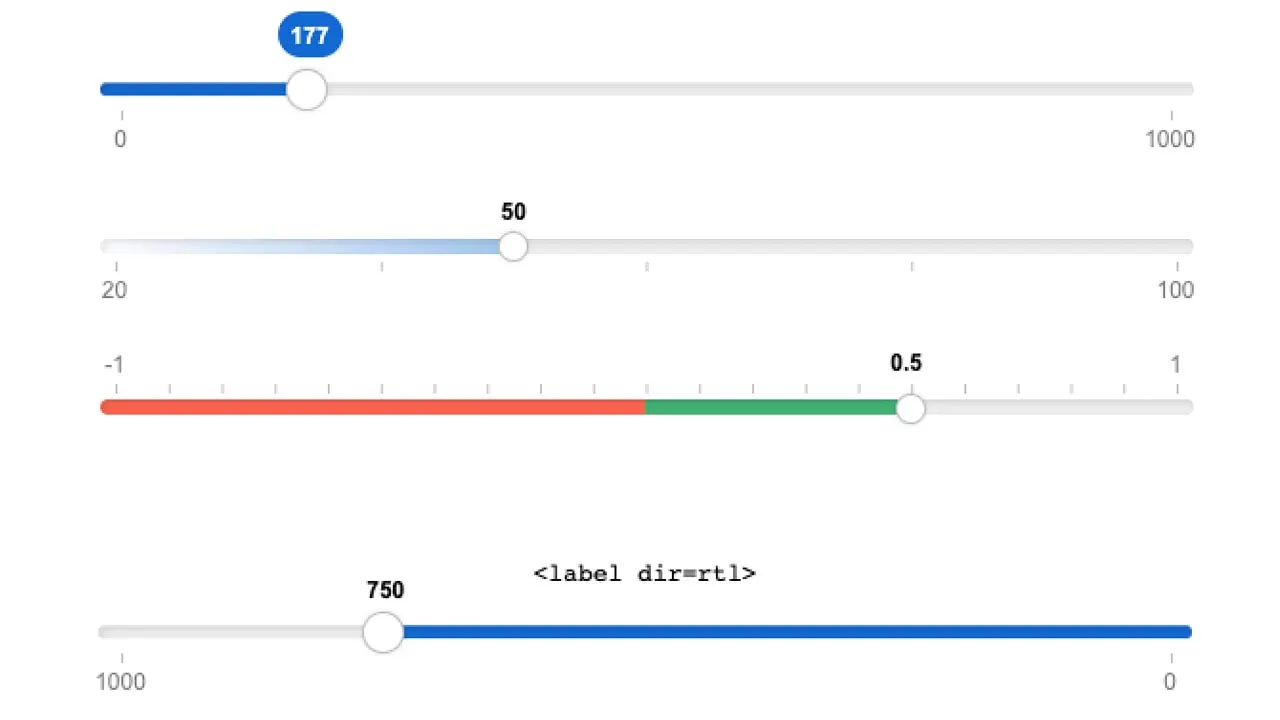
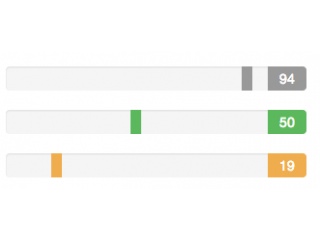
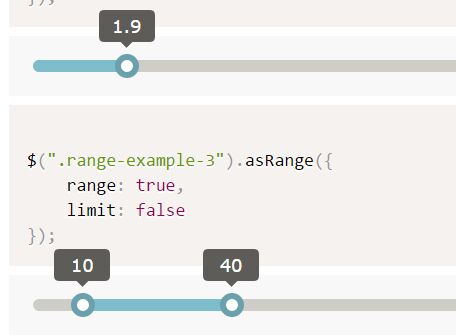
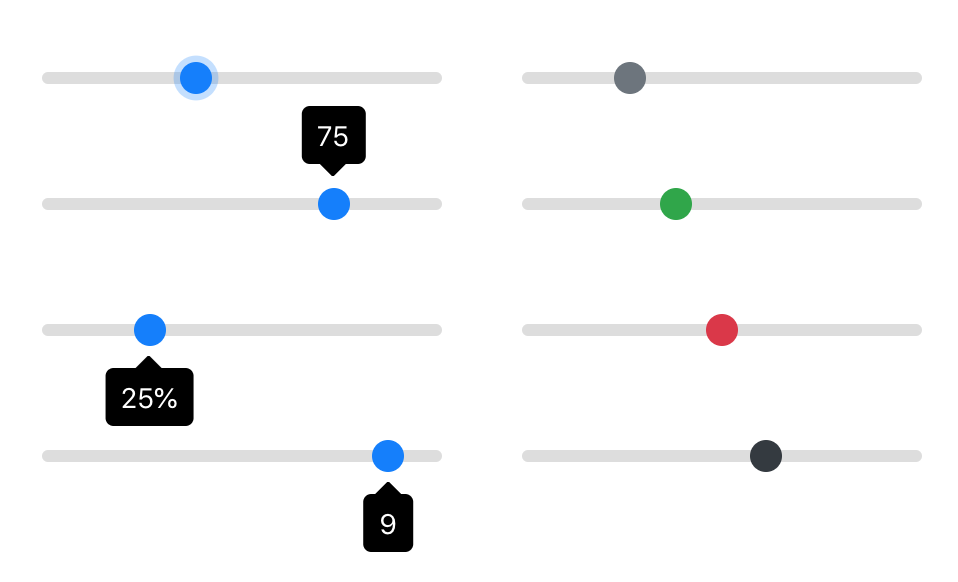
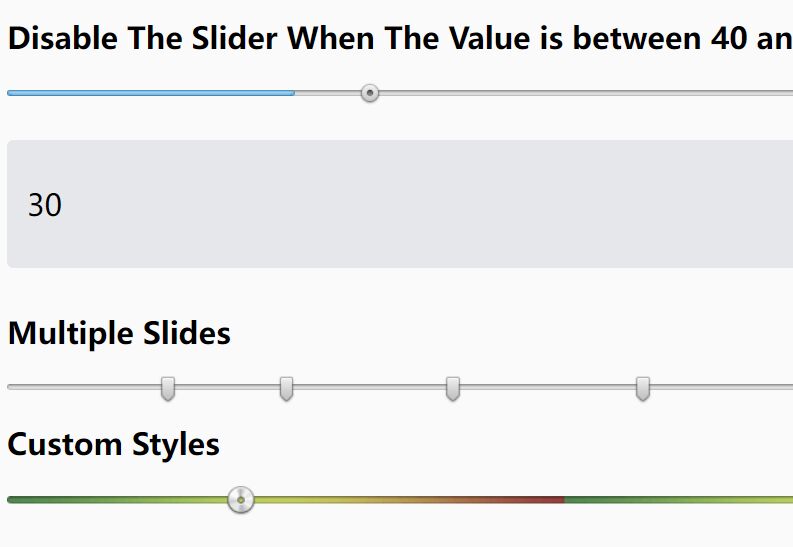
Slider for Bootstrap Examples Page - Seiyria Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. ... Range slider with multiple labels: ... Range · Bootstrap v5.0 Create custom controls with .form-range. The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.
How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

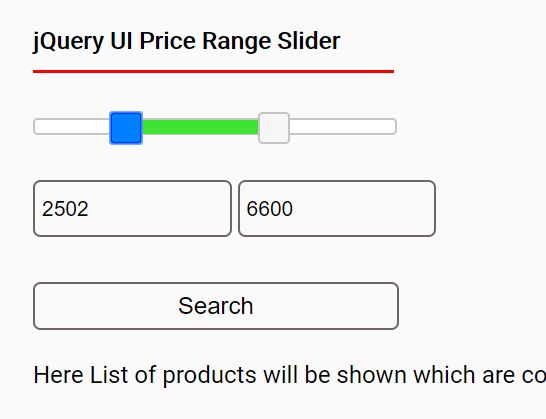
Bootstrap 4 range slider with labels
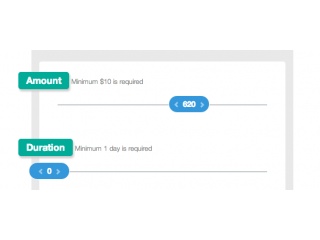
17+ Bootstrap Timepicker Examples Code Snippet - OnAirCode Oct 31, 2019 · Appropriately taken care of shapes and shadow plan give a remarkable look to the bootstrap range structure and is additionally simple to utilize. The demo along with with the code snippet of this Bootstrap 4 Timepicker examples is underneath. Demo/Code. 9. Analog Clock Timepicker Design. This is a very Advance Timepicker and Datepicker example ... Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 How To Create Labels - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Bootstrap 4 range slider with labels. Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working. How To Create Labels - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 17+ Bootstrap Timepicker Examples Code Snippet - OnAirCode Oct 31, 2019 · Appropriately taken care of shapes and shadow plan give a remarkable look to the bootstrap range structure and is additionally simple to utilize. The demo along with with the code snippet of this Bootstrap 4 Timepicker examples is underneath. Demo/Code. 9. Analog Clock Timepicker Design. This is a very Advance Timepicker and Datepicker example ...




































Post a Comment for "42 bootstrap 4 range slider with labels"