42 chart js vertical labels
Horizontal Bar Chart | Chart.js Horizontal Bar Chart. Randomize Add Dataset Add Data Remove Dataset Remove Data. const config = { type: 'bar', data: data, options: { indexAxis: 'y', // Elements options apply to all of the options unless overridden in a dataset // In this case, we are setting the border of each horizontal bar to be 2px wide elements: { bar: { borderWidth: 2 ... indexLabelOrientation - Index Label Orientation| CanvasJS Charts Sets the Orientation of indexLabel to "horizontal" or "vertical". Default: "horizontal" Options: "horizontal", "vertical" Notes Doesn't work with pie, doughnut, funnel and pyramid charts.
Index label orientation to vertical · Issue #5251 · chartjs/Chart.js simonbrunel commented on Feb 10, 2018 There is the official plugin chartjs-plugin-datalabels providing a rotation option that allows to do exactly what you need (see this jsfiddle ). If you still have issues with data labels, please report your bugs/requests to the chartjs-plugin-datalabels repository instead.

Chart js vertical labels
Hide label text on x-axis in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js Vertical alignment · Issue #283 · chartjs/Chart.js · GitHub Hello, this issue looks like a QUESTION regarding the Chart.js API. It would be very helpful if you could please create an example chart showing your attempt, and even call the methods that don't exist yet which you are expecting to be there. A mockup here of what the result should look like would be for bonus points. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts charts Overview - Labels & Index Labels in Chart Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels
Chart js vertical labels. ChartJS to draw multiple vertical lines using an array - Javascript ... Animation chart js line chart and animate chart drawing line by line. Chart.js line chart with horizontal line. Create chart.js Line chart with different background colors for each section. Custom Tooltips On Line Chart Using Chart.js. Draw line chart with connected dots using chartJS. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. In ChartJS, Make y label vertical | The ASP.NET Forums I am trying to Make y label vertical by setting maxRotation & minRotation to 90. Though it's displayed vertical but it leaves lot of space in y-axis if name displayed on y-axis is too long. When I add padding in negative like below space is removed. But I can't set static value in padding since name (to be displayed on y-axis) can be short or long. Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js is an open-source data visualization library. ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... The position sets the horizontal location while align determines the vertical ... Fixed width label, horizontal bar chart · Issue #2626 - GitHub Fixed width label, horizontal bar chart #2626. Fixed width label, horizontal bar chart. #2626. Closed. xxvii27 opened this issue on May 24, 2016 · 4 comments. Line Chart | Chart.js Vertical Line Chart A vertical line chart is a variation on the horizontal line chart. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show horizontal lines. Chartjs to Draw vertical line on integer x axis value for line chart ... Line chart border lines in boundaries for chartjs. Chart.js - vertical lines for line chart. Chart.js to create line chart. Enable Stepped lines in Chart.Js. Growing chart value in line chart chart.js.
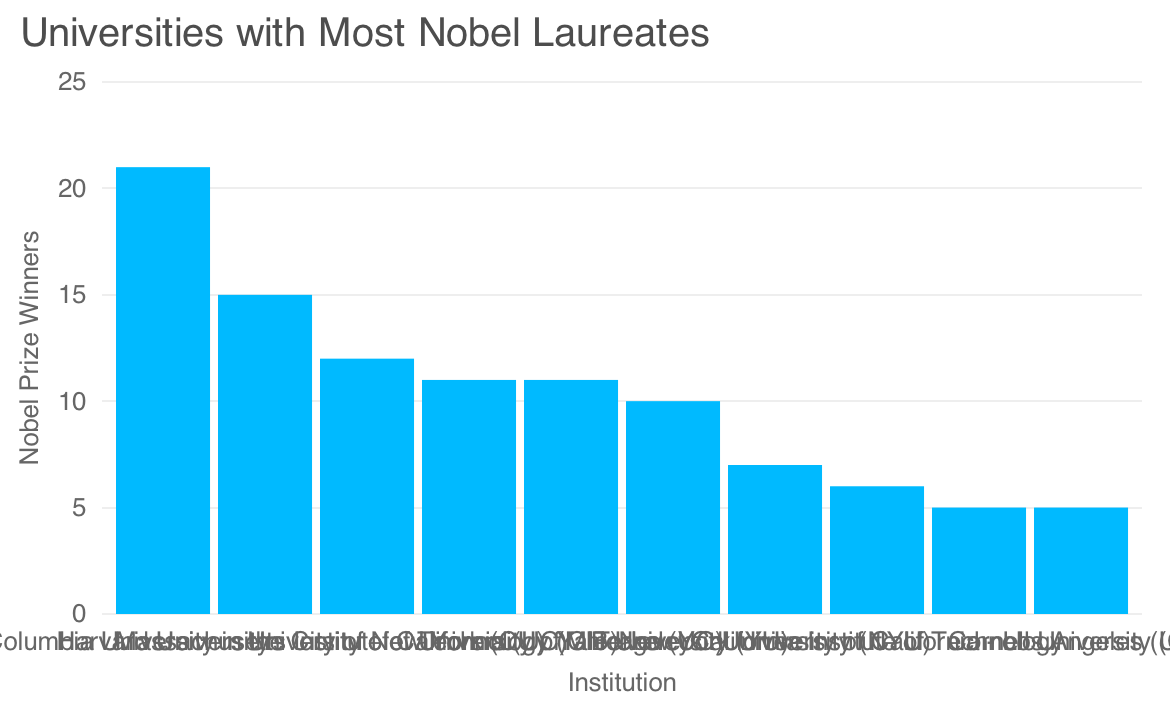
Chart Js Change Label orientation on x-Axis for Line Charts 26 Jan 2016 — Similar to this Question, I would like to rotate my x-axis labels 90 degrees. Currently my labels are rotated about 80 degrees with default ...5 answers · Top answer: If you are using chart.js 2.x, just set maxRotation: 90 and minRotation: 90 in ticks options. ...Make x label horizontal in ChartJS - javascript - Stack Overflow19 Jan 2015ChartJS - How to increase the maximum degree of label ...7 Oct 2019Chart Js change text label orientation on Ox axis20 Feb 2015chart.js - chartjs: trying to rotate the y-Axis label - Stack Overflow25 Jul 2017More results from stackoverflow.com javascript - display vertical axis label in line chart using chart.js ... That said, here's how you can do it on the current version using the canvas. First, extend the chart to draw the axis title (mostly a rehash from How to set ChartJS y axis title with hopefully cleaner code) Chart.types.Line.extend ( { name: "LineAlt", initialize: function (data) { // making space for the title by increasing the y axis label ... X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js edited. etimberg added the status: needs test case label on Jun 22, 2016. jayarathish changed the title X-Axis Label Rotation 90 degeree X-Axis Label Rotation 90 degree on Jun 22, 2016. etimberg closed this as completed on Jun 27, 2016. chart js vertical bar with label on bar Code Example new Chart(document.getElementById("mixed-chart"), { type: 'bar', data: { labels: ["1900", "1950", "1999", "2050"], datasets: [{ label: "Europe", type: "line ...
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
Chart.js/vertical.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
Bar or Column Chart with Chart.js | Hands-On Data Visualization View data and code , created by HandsOnDataViz with Chart.js. Figure 11.1: Bar chart with Chart.js: explore the interactive version . To create your own bar or column chart with CSV data using our Chart.js template: Go to our GitHub repo that contains the code for the chart in Figure 11.1, log into your GitHub account, and click Use this ...
chart.js bar chart label vertical Code Example "chart.js bar chart label vertical" Code Answer. chart js rotating the x axis labels . javascript by Thoughtful Trout on Mar 31 2020 Donate . 1 Source: stackoverflow.com. Add a Grepper Answer . Javascript answers related to "chart.js bar chart label vertical" chart . js bar; chart js bars too light; chart js more data than labels; chart ...
10 Chart.js example charts to get you started | Tobias Ahlin 4. Radar chart. Radar chart: HTML & JavaScript. Radar charts—also known as web charts, spider charts, star charts—are created by setting type to radar. Radar charts typically require more vertical space than other graphs to be legible, so you might have to tweak the graph proportions.
Vertical Bar Chart | Chart.js config setup actions ...
Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. ... Vertical axis labels. Filtering labels. Non numeric Y axis. Label styles. Scale position. Legend Hide section. ... Annotations & data labels (Chart.js v3) Tick mark formatting. Patterns and Images Hide ...
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts charts Overview - Labels & Index Labels in Chart Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels

javascript - Chart.js - Shift/Stagger labels horizontally (for x axis) instead of rotating ...
Vertical alignment · Issue #283 · chartjs/Chart.js · GitHub Hello, this issue looks like a QUESTION regarding the Chart.js API. It would be very helpful if you could please create an example chart showing your attempt, and even call the methods that don't exist yet which you are expecting to be there. A mockup here of what the result should look like would be for bonus points.
Hide label text on x-axis in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js















Post a Comment for "42 chart js vertical labels"