39 kendo chart categoryaxis labels
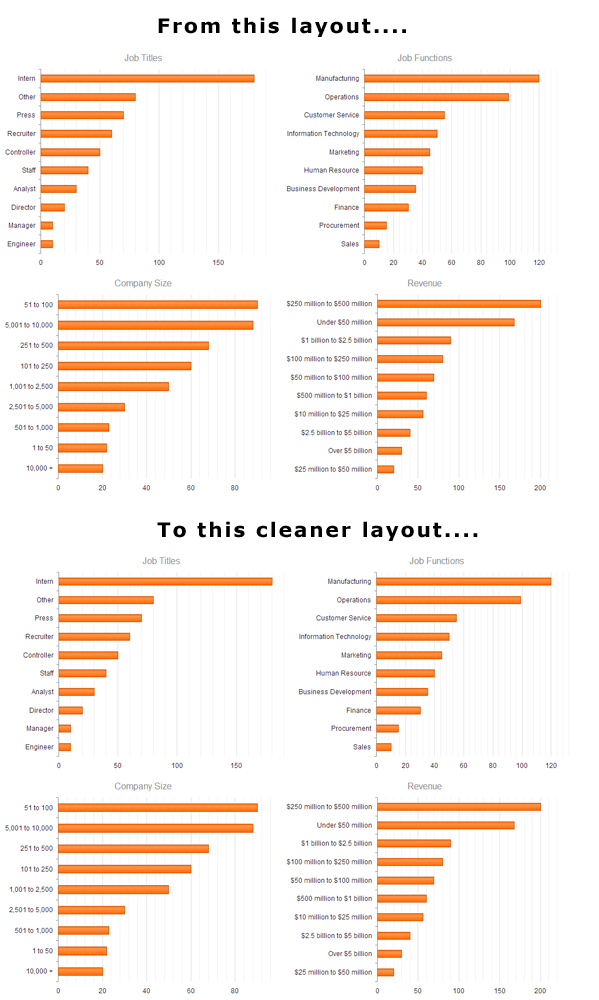
Kendo UI Charts renders category axis labels incorrectly for negative ... Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValuearray. Kendo chart- Change categoryAxis Labels position as per the data value I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value. Is there any workaround to achieve this?
Kendo chart- Change categoryAxis Labels position as per the data value ... They can be set for both axis and it will make the labels apear at the right place. .
Kendo chart categoryaxis labels
kendo Chart labels- clickable? - STACKOOM This is jsfiddle example How can I change the color column when clickable label on a google chart API bar chart? enter image description here Thank ... 2018-12-28 08:39:02 1 43 javascript / charts / google-visualization / google-chartwrapper docs.telerik.com › kendo-ui › introFirst Steps with Your Kendo UI for jQuery Project Guide ... First Steps. Welcome to the First Steps guide on getting started with Kendo UI for jQuery! This guide demonstrates how to start working with the suite and implements a use case scenario with the Kendo UI Grid, Chart, and Button widgets. Kendo UI Bar Chart Labels Rotation - STACKOOM I have a Kendo UI (Telerik) bar chart with long label names. When I set the label rotation to anything outside of 0,180,90,360 the labels slant but they use the center of the text as the slant point instead of the start of the text.
Kendo chart categoryaxis labels. 中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. docs.telerik.com › kendo-ui › apiConfiguration, methods and events of Kendo UI DataViz Chart ... Learn how to configure Kendo UI Javascript chart widget in a few easy steps, use and change methods and events. categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format.
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution. Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels; Using a label template; Reducing the number of the rendered labels Chart categoryAxis labels overlap on official demos site(PDF Export ... Bug report Chart categoryAxis labels overlap on official demos site (PDF Export) Reproduction of the problem Official demos site Current behavior Expected/desired behavior Labels should not overlap Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS ... CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
Razor kendo chart category axis label date format with padding Razor kendo chart category axis label date format with padding. 410. December 29, 2017, at 07:53 AM. Above is the Razor chart html code. I need to show a date value on x-axis label (asofdate) and needs formatting. Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". KendoUI DataViz Tips and Tricks - Mikael Koskinen The Windows Phone analytics service Wensus uses KendoUI DataViz components to draw the reports. The DataViz documentation is good but I think that there can never be enough examples. So, here's few more. All the examples are available through jsFiddle. The examples have been tested with KendoUI version 2012.2.710. KendoUI with image in background - uniGUI Discussion Forums hello Marlon, i just looking your kendoui chart, small question can i change then font or font size of 'categoryAxis' ? and can u merge 2 different chart type into 1 chart? Quote Link to comment chart multi-line labels - Telerik Posted on: 22 Jul 2014 04:54. To wrap the labels in multiple lines, inject a line feed character as instructed in the documentation: This should be applicable for category/value axis labels, legend items labels, etc.
Chart categoryAxis labels do not get updated #3870 Bug report Ticket ID: 1144522 When the data source of the chart is filtered and goes from having records, to no records, it does not update the categoryAxis labels. Reproduction of the problem Dojo Expected/desired behavior The labels sh...
Line break in category label of kendo-ui chart Line break in category label of kendo-ui chart. SEE UPDATE AT THE END, THIS IS NOW POSSIBLE... Leaving the below as I think it's still relevant. There is an alternative if you don't need the location of the label to be "Dynamic" (i.e. there are multiple labels that need to have specific positions). You can use the element.
Multi-axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery The Telerik Kendo UI Bar chart supports multiple axis. This helps you leverage the best charting performance and visualize data on any number axis to provide solid business reports for your users. The example above shows a hybrid car range report visualized through four value axes: km, miles, miles per gallon and liters per 100km.
KENDO CHART SERIES ITEM LABELS kendo bar chart Prevent CategoryAxis Label Overlap ... kendo bar chart Pie labels in jQuery Pie Charts Widget Demo This example shows how to show/hide the labels of the Kendo UI Pie chart and specify how they are aligned. You can do that by getting a reference to the Chart client-object via: which will allow you to set and configure its series collection and ...
CategoryAxis Label Rotation - rotate around tail of label, not center Currently, Category Axis Label Rotation will only rotate around the center of the label. When labels are long, they do not align well with the chart (e.g. column chart).
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... You can fit the name of each category on the same line and avoid the overlap by changing the angle through the categoryAxis.labels.rotation.angle setting. $("#chart").kendoChart({ ... categoryAxis: { field: "cat", labels: { rotation: { angle: 45 } } } }); The following example demonstrates how to rotate the labels of the Kendo UI Column Chart.
Demo of core features in jQuery Bar Charts widget | Kendo UI for jQuery To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart() function. As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source.
How to set text value for kendo-chart-category-axis-item-labels Title is a single line of text. Setting the table Title by simply editing this line: . By setting position you can decide where the text will be rendered. Labels repeat for each chart item.
Kendo MVC Bar Charts / Column chart CategoryAxis Fit day - Kendo MVC ... I'm facing a problem while using Kendo MVC Bar Charts / Column chart. 我在使用Kendo MVC Bar Charts / Column chart时遇到了问题。 In the categoryaxis, I put date values. If I choose ".BaseUnit(ChartAxisBaseUnit.Days)" option in CategoryAxis, I get all date values of the month including the days where there is no value.

javascript - Wrong ordering of the categoryAxis labels of kendo ui graph only in Chrome - Stack ...
Give Chart Tooltips properties of dateFormats.weeks etc., just like ... Give Chart Tooltips properties of dateFormats.weeks etc., just like categoryAxis.labels I want Tooltips to have a default date format for each chart base unit, for any date, like #:category#, appearing in them.
Kendo UI DataViz Charts - Components and Code Samples - uniGUI ... Posted January 31, 2012. A simple wrapper class and demo project using Kendo charts in UniGUI applications. Kendo Charts demos. Kendo Charts API. This project showcases only a small amount of available customization options, refer to Kendo API for help. Please note: this is a demo, it doesn't have checks, exception handlers and might contain bugs.
Kendo UI Bar Chart Labels Rotation - STACKOOM I have a Kendo UI (Telerik) bar chart with long label names. When I set the label rotation to anything outside of 0,180,90,360 the labels slant but they use the center of the text as the slant point instead of the start of the text.
docs.telerik.com › kendo-ui › introFirst Steps with Your Kendo UI for jQuery Project Guide ... First Steps. Welcome to the First Steps guide on getting started with Kendo UI for jQuery! This guide demonstrates how to start working with the suite and implements a use case scenario with the Kendo UI Grid, Chart, and Button widgets.
kendo Chart labels- clickable? - STACKOOM This is jsfiddle example How can I change the color column when clickable label on a google chart API bar chart? enter image description here Thank ... 2018-12-28 08:39:02 1 43 javascript / charts / google-visualization / google-chartwrapper











Post a Comment for "39 kendo chart categoryaxis labels"